Original Idea/Inspiration
For my storybook, I wanted to do a fun choose your own adventure-like concept. I was inspired by the
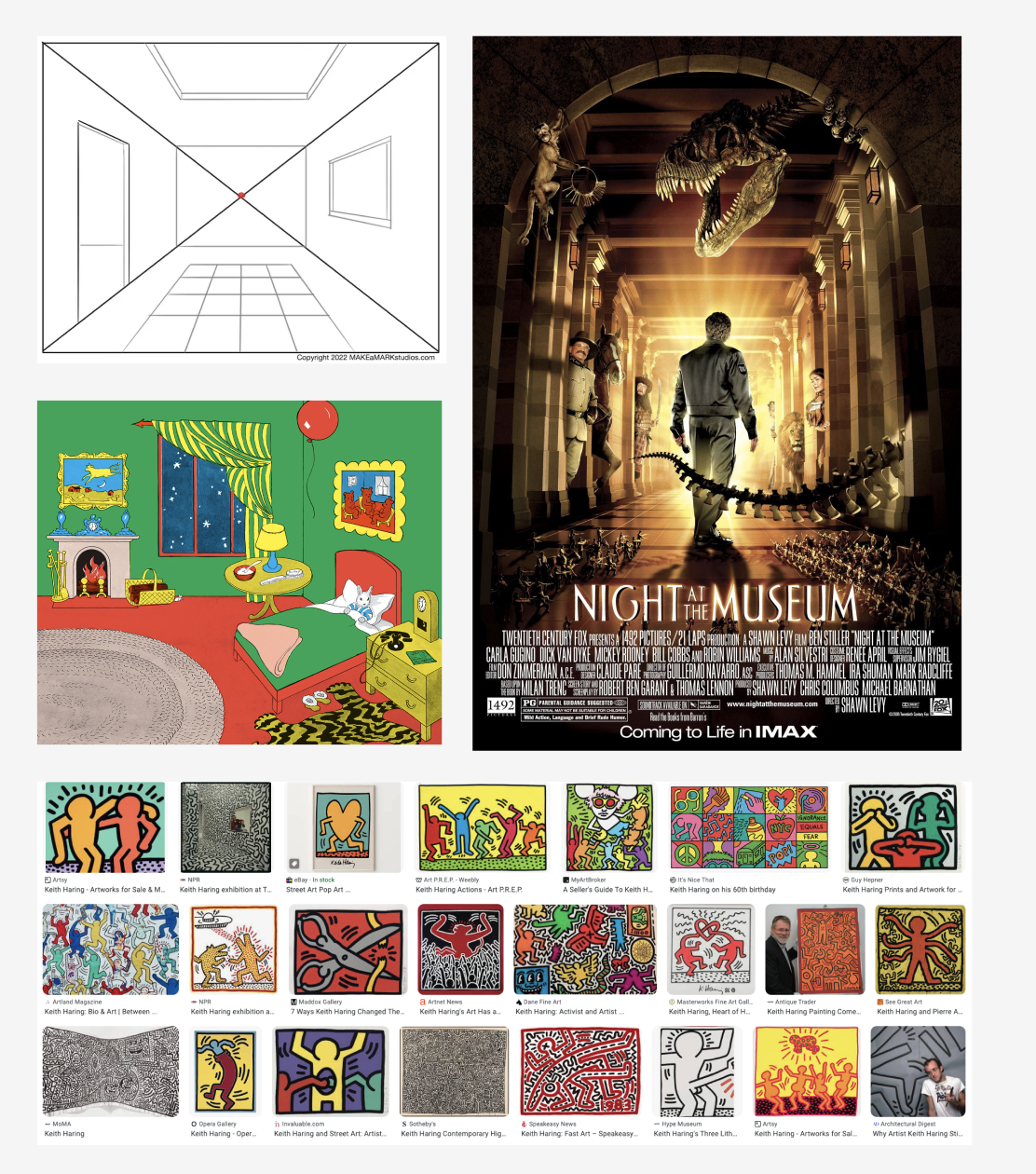
idea of making art come alive. I decided to go with the night at the museum idea to tell a a similar
story like one of my favorite childhood movies. The goal was to gameify the story and make it super
interactive for the user to enjoy.
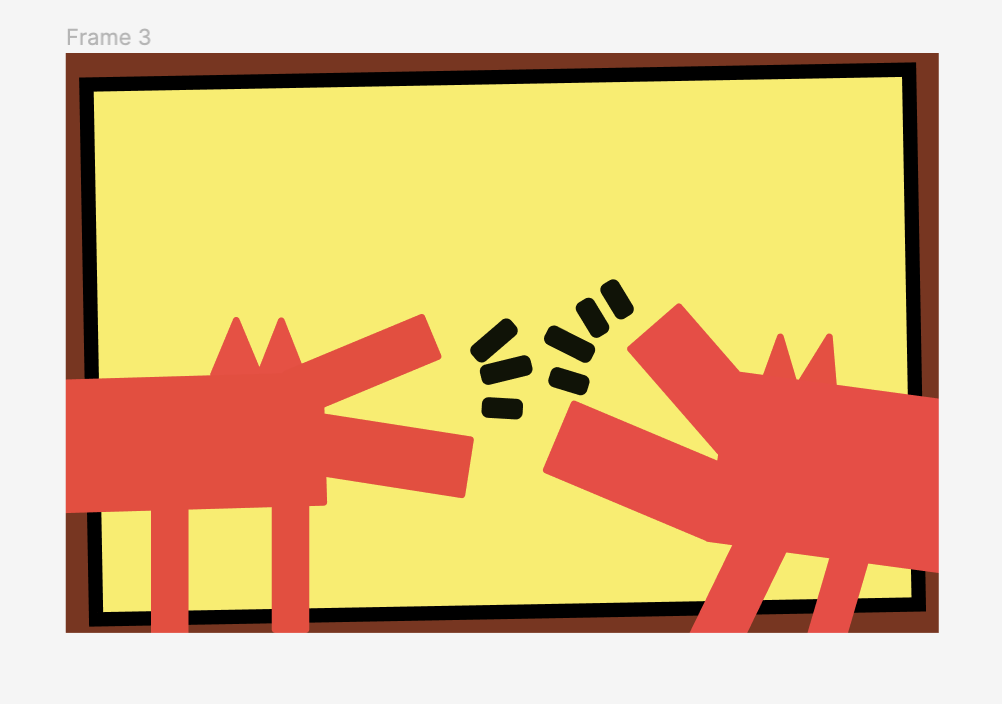
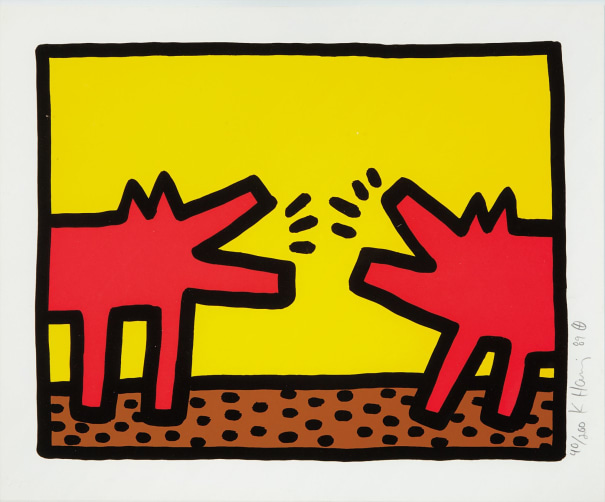
I brainstormed of simple, yet iconic paintings I could recreate with organic shapes. I landed on
Keith Haring because I thought his linework would be easier to code but also really enjoy his
colorful and lively style. I wanted to to have a feel like a children’s book and was thinking a lot
of the kid’s book “Goodnight Moon” when choosing colors and overall look.


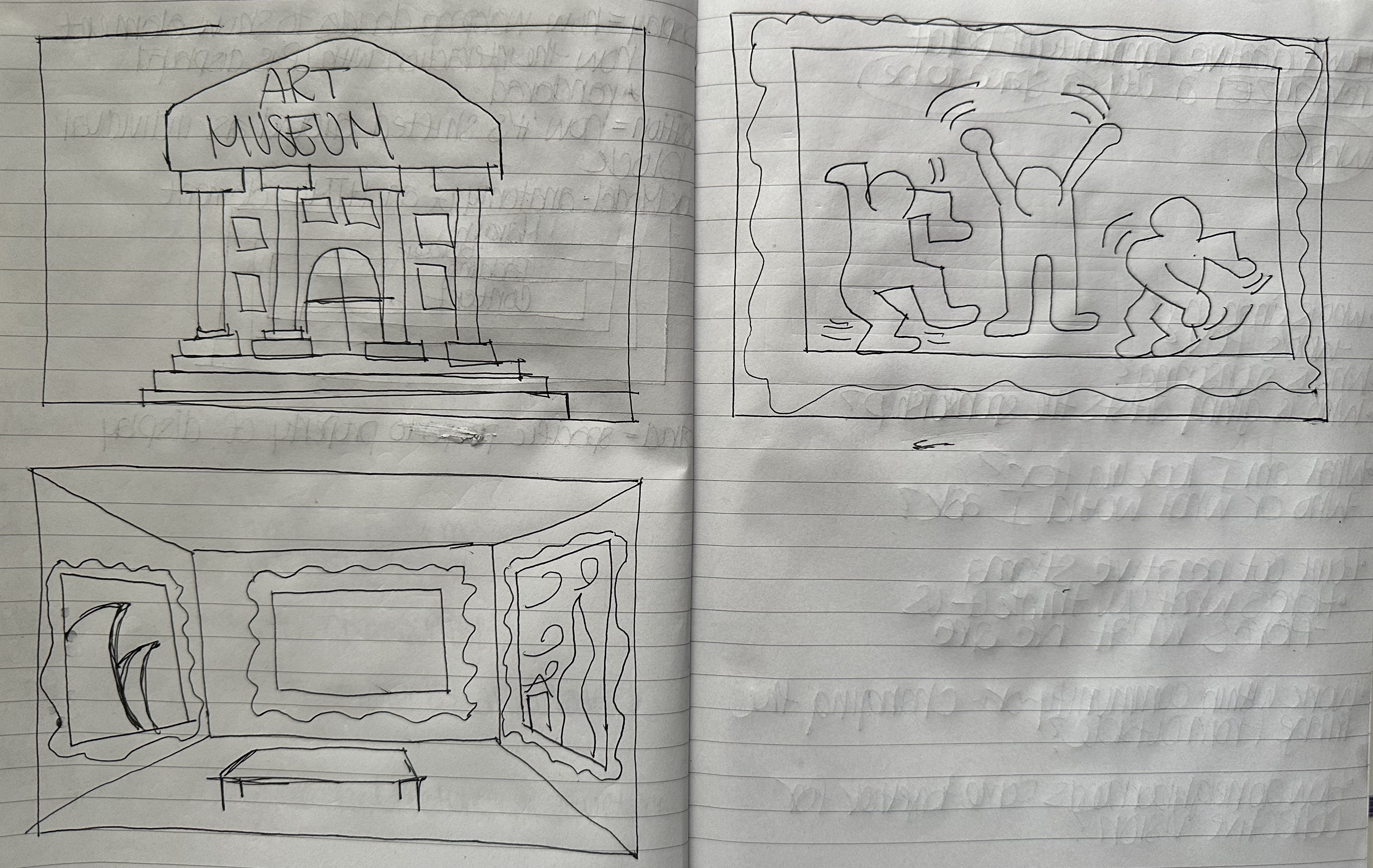
Process: Figma
The layout proces helped me plan a lot of what was feasible in coding. It allowed me to really think out what will be the most plausible when it comes to the coding. I originally wanted to do a different Keith Haring painting but went with the dog painting because I discovered it would be a lot easier to code. I also figured that making a 1 point perspective room would be the best way to convey dimension to a 2d space.




Process: HTML and CSS
I would say the hardest parts were formatting the museum building and learning fixed, absolute, and
relative. I had to completely redo the positioning a few times.
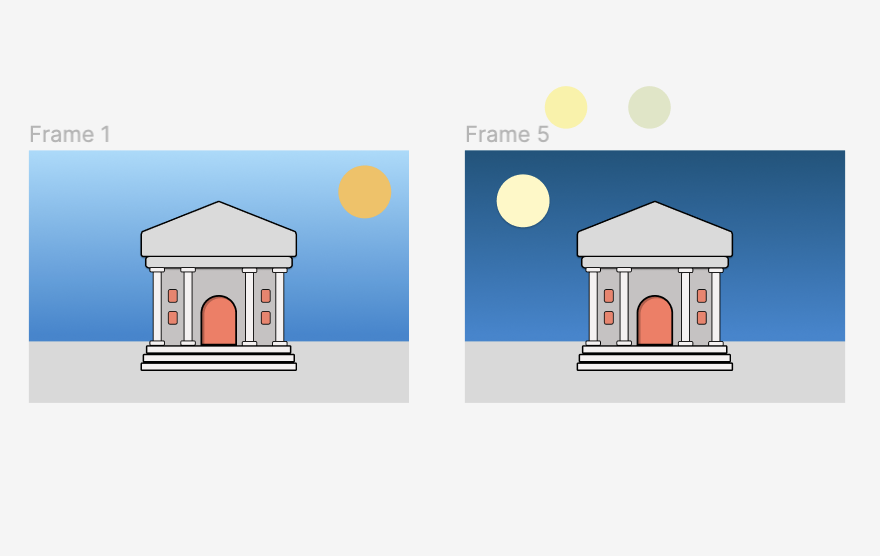
I also found this TikTok and thought it would add a dynamic element to the day and night page of the
storybook so I applied it to be a moon and sun’s color and glow.
Link
to TikTok Tutorial
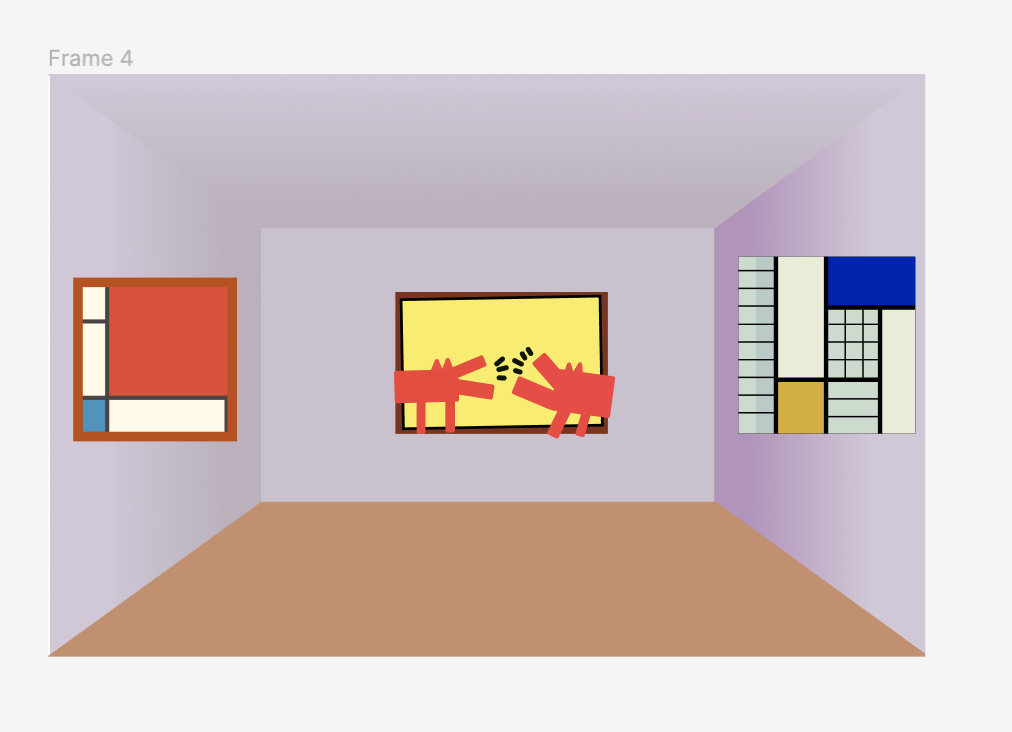
The middle part of the story was also a challenge to code when figuring out the size of the
trapezoids. I struggles a lot with making it so their sizing would be responsive to the expansion of
the window. Eventually I played around with the vh and vw and before and after feature in css. I was
also going to have the paintings from the grid exercises skewed on the wall but realized that would
be too complex and did not want to take away emphasis from the main panting.
In the final part of the story i animated the noise drawings to shake a little as if the dogs were
barking. I also added audio to make the dogs come to life even more.